7/24/2023
| A. Popwell
Over the last 17 years as a professional designer, I have learned the importance of helping clients understand file formats and proper usage for different types of file extensions. This small bit of knowledge helps the communication between designer and client become clearer and more productive, so let’s take a look at file extensions, specifically vector files and why it’s important to have one for your design and printing projects.
What is a Vector file?
Vector is a mathematical term…. And I’ll stop there with math talk before things begin to sound complicated. It’s not any math that you need to know, per se, just know that vector files are created BY math and because of this a vector file is considered lossless (or ‘no image loss’).
What that means for you is that a vector file of your logo can be printed at 1 inch by 1 inch or 1 mile by 1 mile and the image will still print crisp and clear. One file can be used for business cards or billboards. Vector files can also be saved with transparent backgrounds.
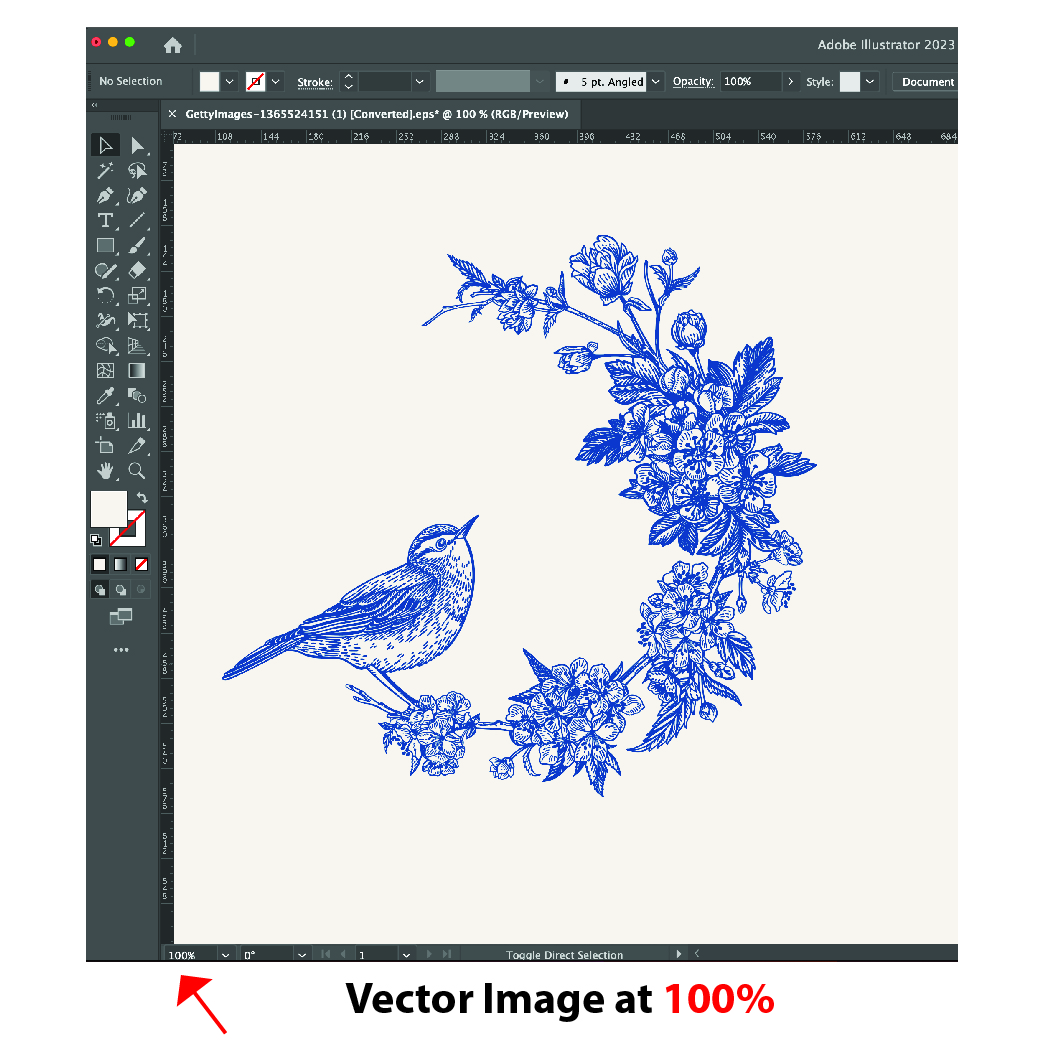
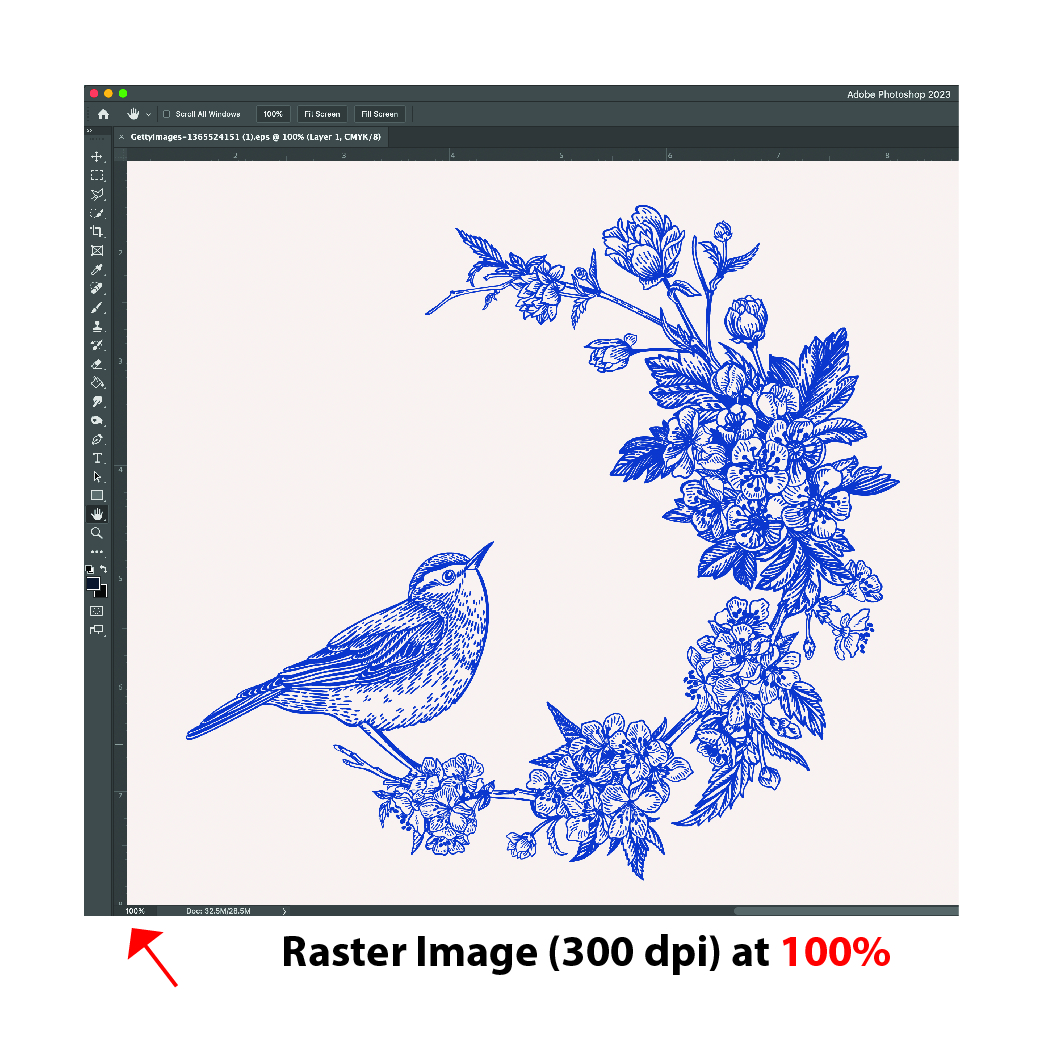
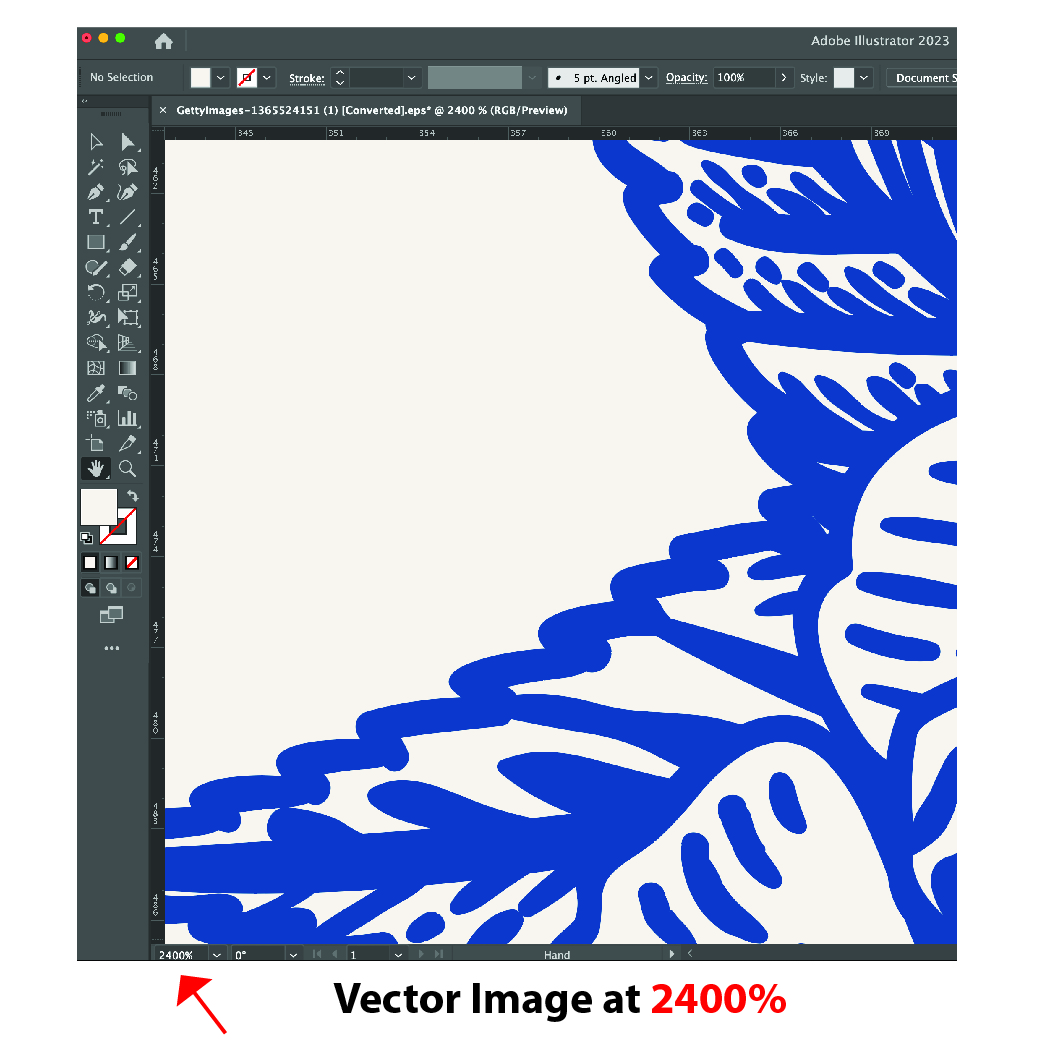
Take a look at the images below. We will compare these vector files to non vector files, called raster, to show how the image quality is affected by enlargement. The first image is of a vector file at 100%, which you will notice looks nearly identical to the raster file at 100%. At this size they are nearly identical and can only be deciphered by design programs such as Adobe Illustrator OR by an enlargement test (which you can do). The third image is the same vector file enlarged to 2400%. You’ll notice the lines still retain smoothness and the image is still crisp and clear.



Vector file extensions are .ai, .eps, .svg, and some .pdf files. Vector files must be created in vector programs, such as Adobe Illustrator or Adobe InDesign. PDFs can also contain raster images which we will cover next, and some .ai, .eps, .svg files can be falsely saved. Just because a file has one of the above mentioned file extensions does not mean that it is truly a vector. Alway enlarge your graphics to over 500% and check to see if your image retains smoothness and clarity. Enlarging your graphics in this way will almost always show you if your file is made of pixels or is vector.
What is non vector, or raster, file?
Raster images are essentially photographs. Cameras (including your phone) create raster images. A raster image consists of pixels, which are small dots of color arranged together like a collage to create a larger image. In traditional art terms, it is similar to pointillism. When a raster image is created, the number of pixels in any square inch is predetermined by the artist and can not be changed without quality loss. Raster images are considered lossy files, meaning they don’t always retain every bit of information when used and resaved for different applications.
Because raster images are made of pixels, resolution (which is image quality) is measured in terms of ppi (pixels per inch) or dpi (dots per inch). 300 dpi at the size that an image needs to be printed is considered high resolution. Print images need more dots of color per square inch to render a clearer image and avoid pixelation (for pixelation think of a Minecraft image, visible squares).
72-96 dpi is considered web/low resolution. These images need less dots per square inch so they can upload to a web server faster. For this reason, it is not advisable to take an image from the web to print because low res files are not ‘dense’ enough in pixels to print clearly.
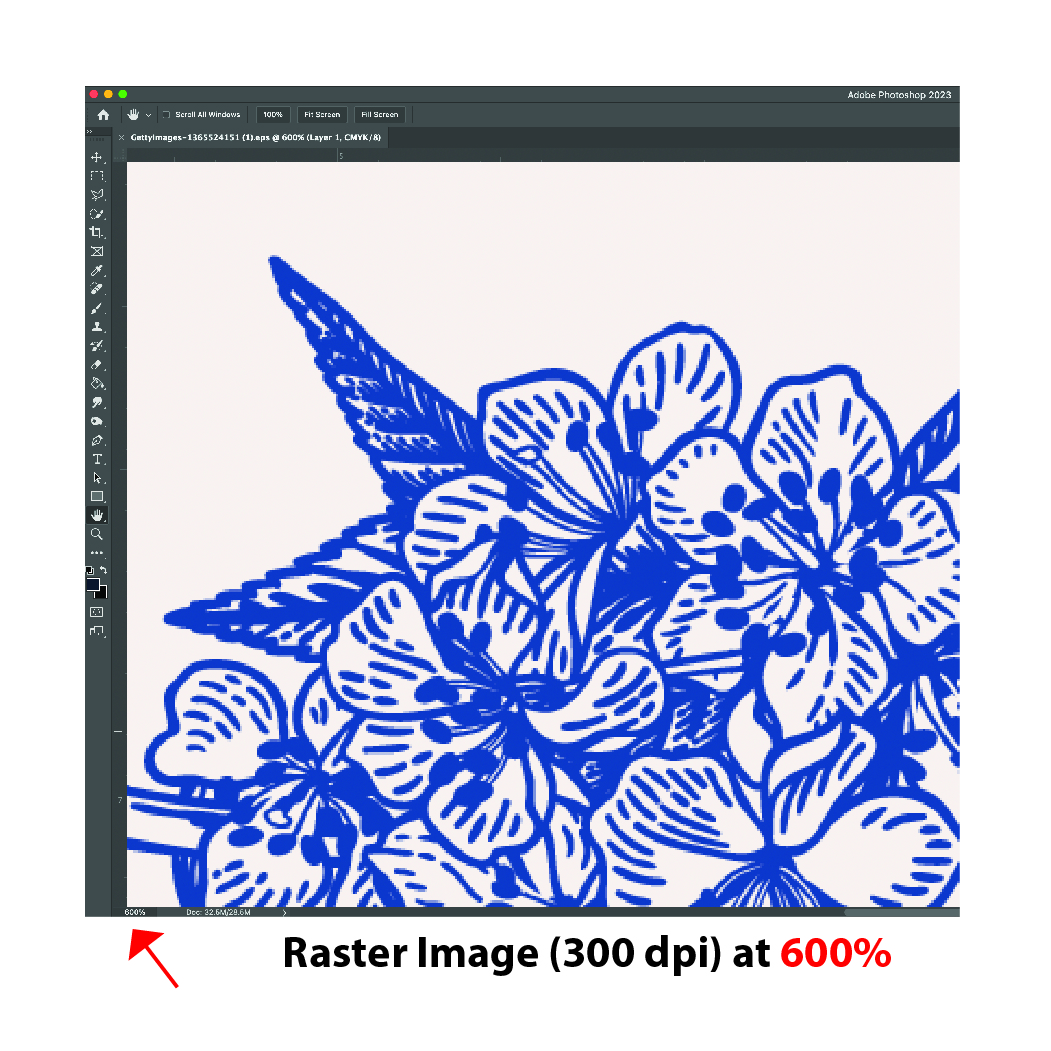
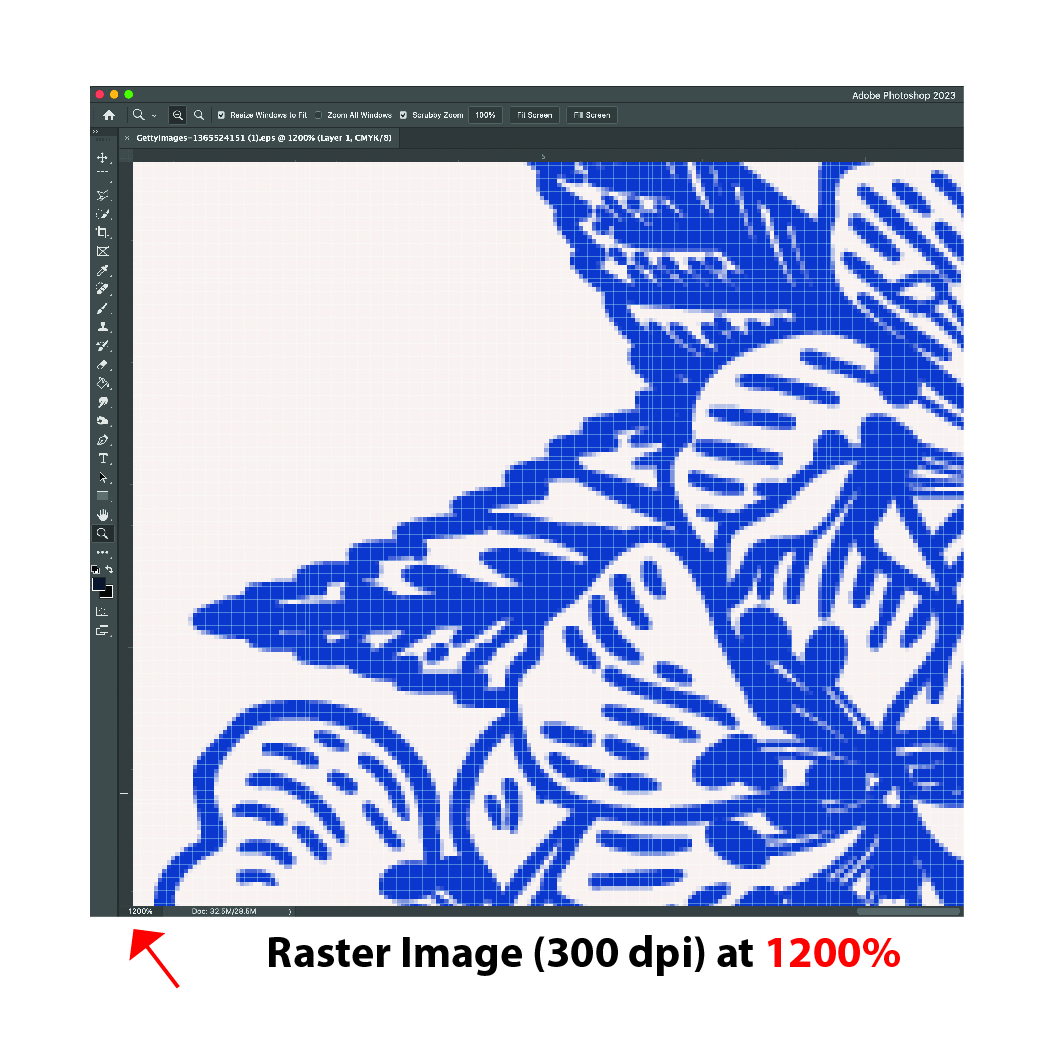
Take a look at the images below where we have the raster image enlarged to 600% and 1200%. As already mentioned. Notice the 1200% is grossly pixelated and not even comparable to the same image as a vector at 2400%.


Pixels reduce proportionally to size enlargement. If a file is 8x8 inches at 300 dpi, then enlarging to 200% - 16x16 inches, will reduce the dpi by 50% to 150 dpi. You can not enlarge a raster image without image quality loss, which brings us back to the importance of having a vector file and I do apologize for throwing some math in there at the end.
.jpg, .gif, .png, and some .pdf files are raster. Of these, PNGs can be saved with transparent backgrounds. JPGs will alway have a white background where there is no color in a graphic.
As you seek out a design professional to create graphics for you, ensure that you will be receiving a vector file of your branding assets. We at AlphaGraphics Hoover are always happy to help you in file creation. Contact us at 205-979-2373, us448@alphagraphics.com, or stop by. Our in-house design department can bring your idea to execution and guarantee that you have the correct files for all of your printing and digital needs.
Follow us on Facebook and Instagram.